A rotary knob for React
A few days ago, I published react-rotary-knob.

Even though is a component with a simple API, there were multiple challenging aspects of building it, some of them:
- If the knob is small, how to handle the touch interactions? ( it has to feel natural).
- Be precise.
- Support for mobile.
- Support for keyboard events.
- Play well with other form components (focus).
- Support custom skins.
Custom skins
The Knob can be skinned using SVG (see the default skin). As long as the SVG file has an element with id “knob” and its centered it will work. For a reference check the default skin. I’m currently working on a custom skin pack.
Thanks to react-samy-svg is possible to build components based on SVG files without hardcoding the SVG.
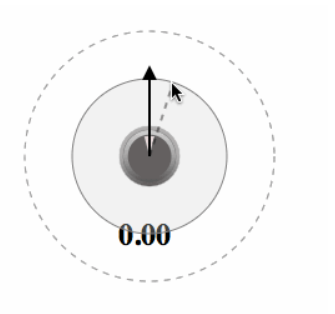
Precision mode
By adding a minimum lock distance we avoid the sudden ‘jumps’ when dragging the Knob, this works well with the non limited dragging. If more precision is needed then a larger drag distance can be used.
Demos
Try it yourself: